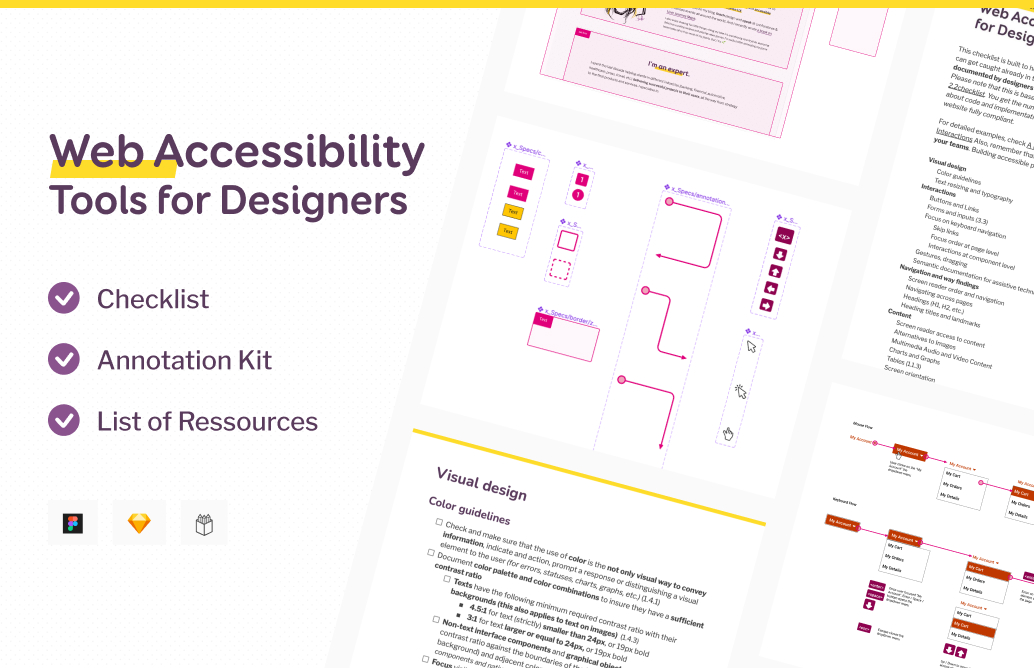
Web Accessibility Tools for Designers (checklist + Figma/Sketch/Penpot annotation kit)
On Sale
€12.00
€12.00
Save time when designing, auditing mockups and documenting accessibility!
A lot of accessibility issues can get caught already in the design phase. Great documentation helps teams implement accessibility and interaction requirements the right way. This kit is based on my article and conference "A Designer’s Guide to Documenting Accessibility & User Interactions" article.
A lot of accessibility issues can get caught already in the design phase. Great documentation helps teams implement accessibility and interaction requirements the right way. This kit is based on my article and conference "A Designer’s Guide to Documenting Accessibility & User Interactions" article.
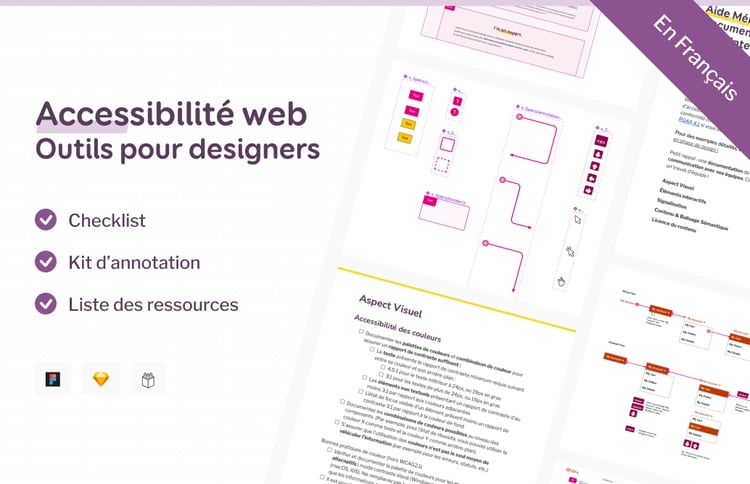
This kit contains:
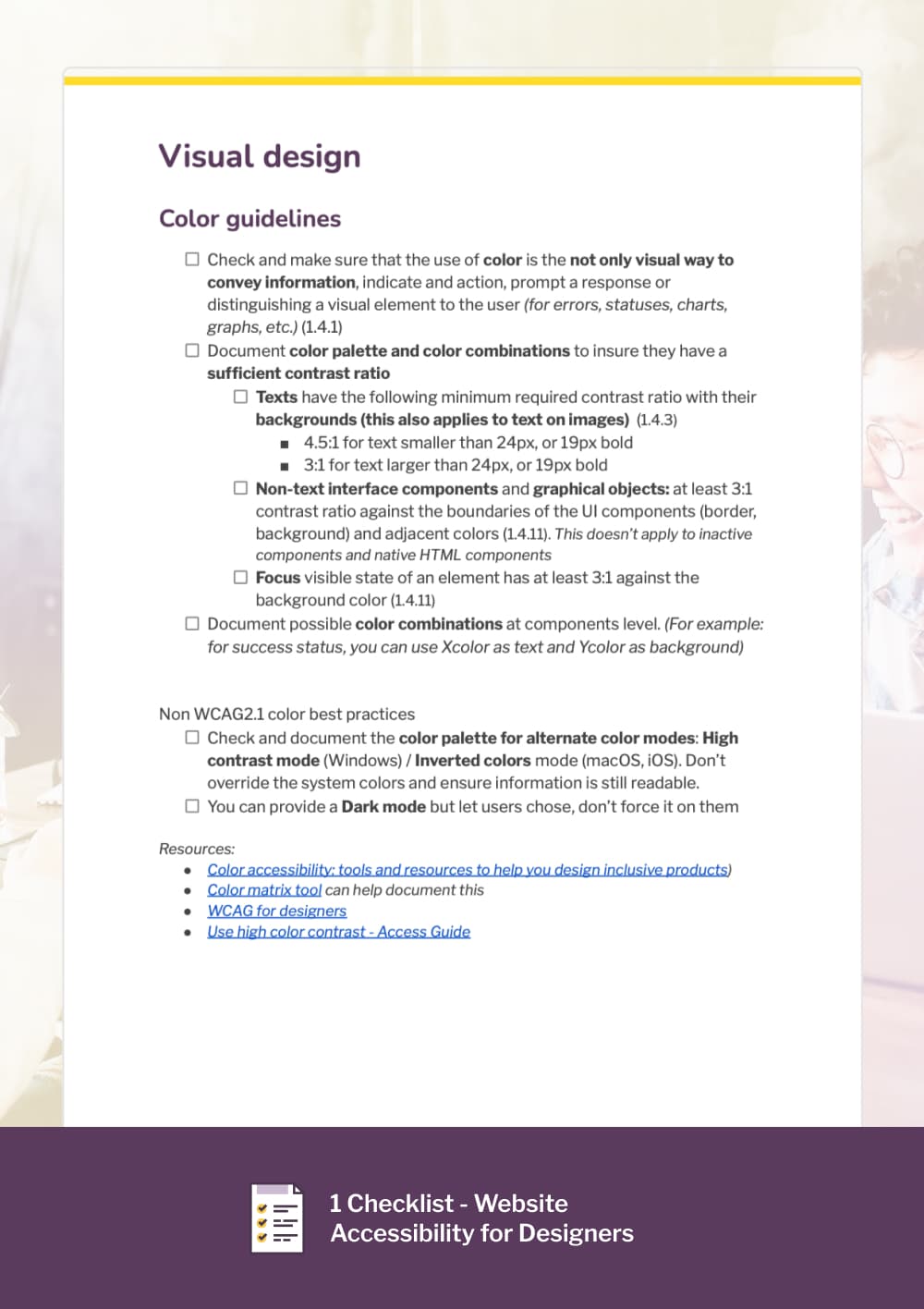
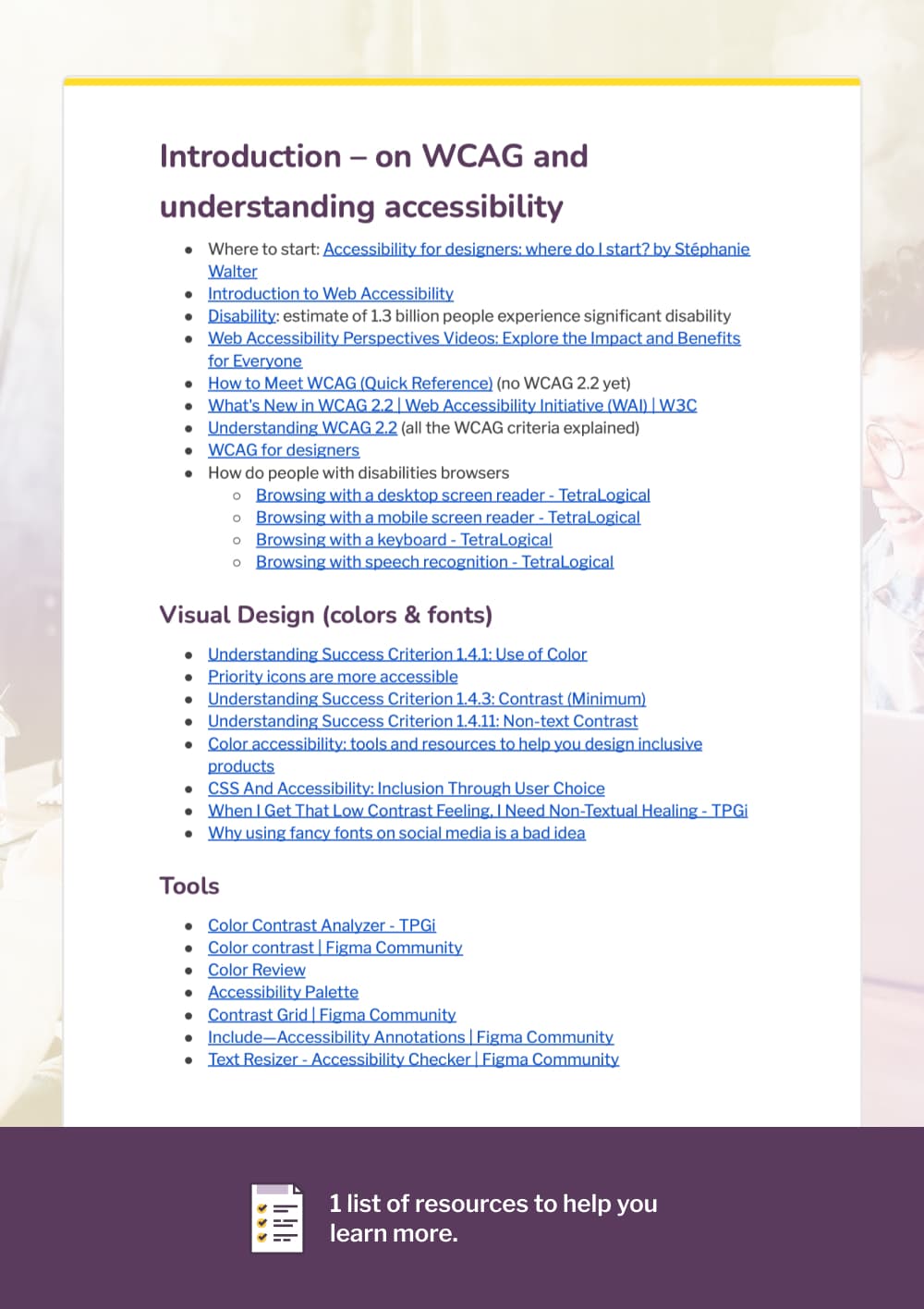
- A A4 "Checklist - Web Accessibility for Designers" (.pdf / .docx), based on my talk, so that you can check and not forget different aspects of accessibility that can be included (and mistakes that can be avoided) in the design phase. Updated with WCAG 2.2!
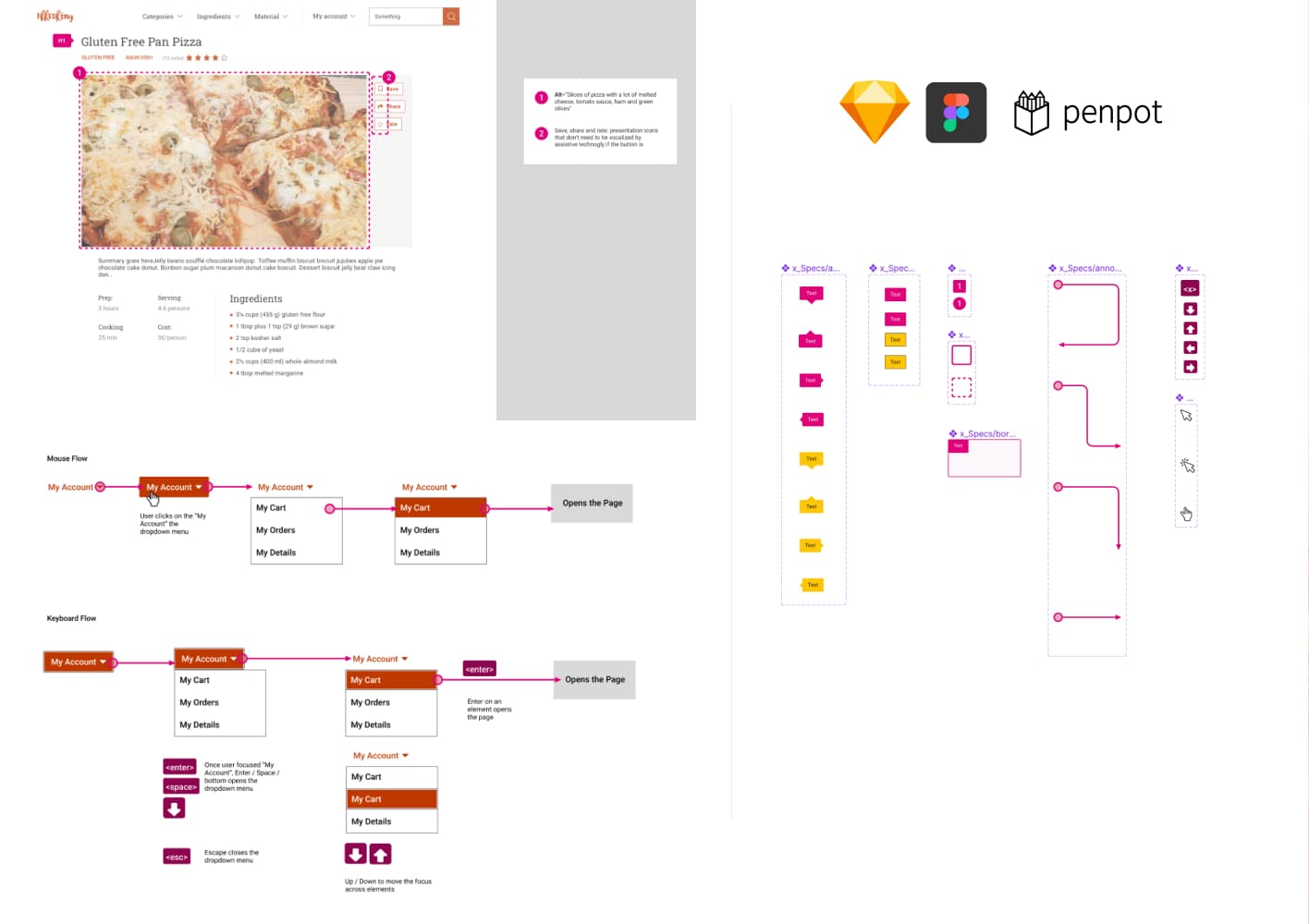
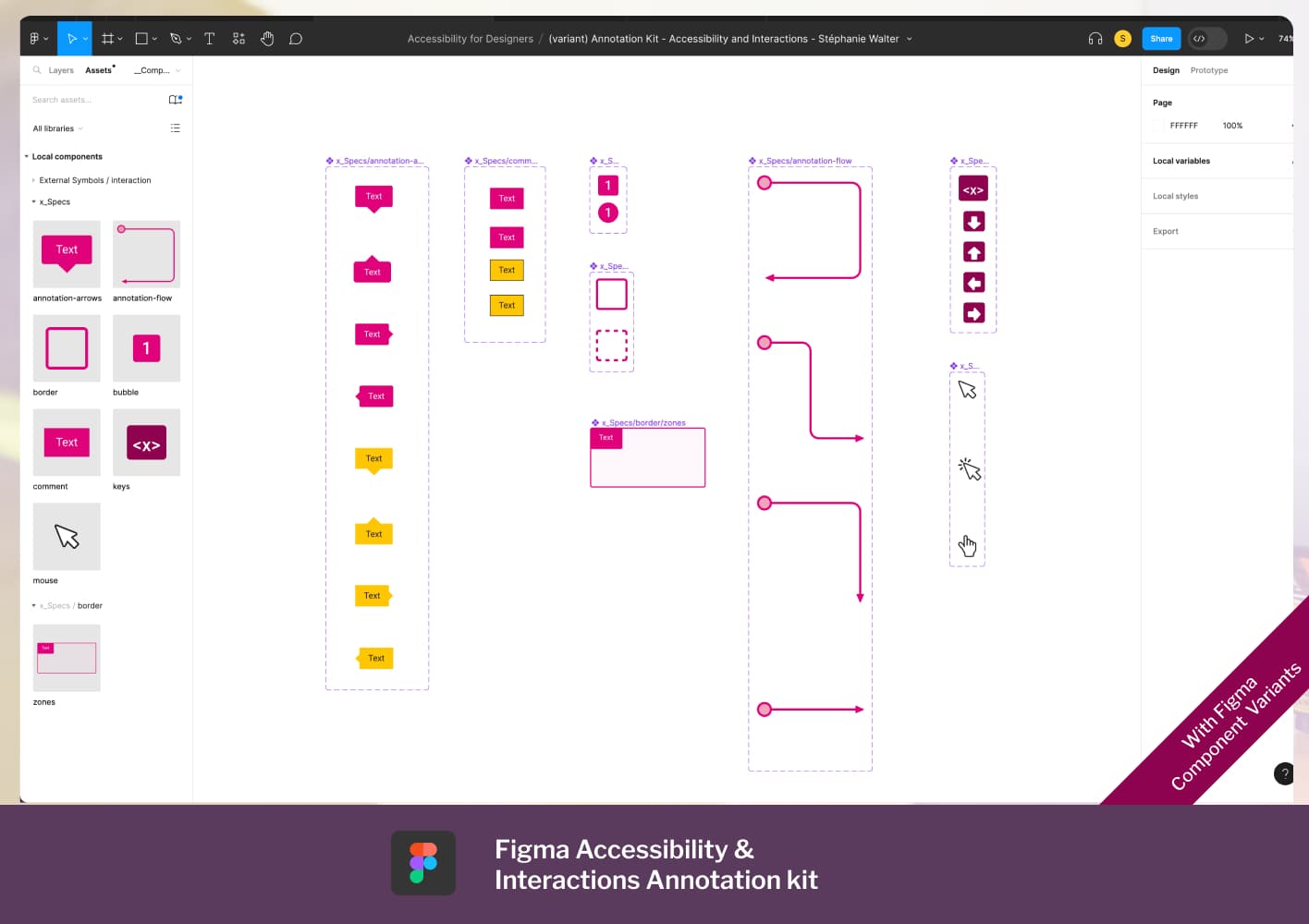
- A Annotation Kit Figma file (.fig) with flexible variant components you can drag and drop directly on your mockups to save time when documenting.
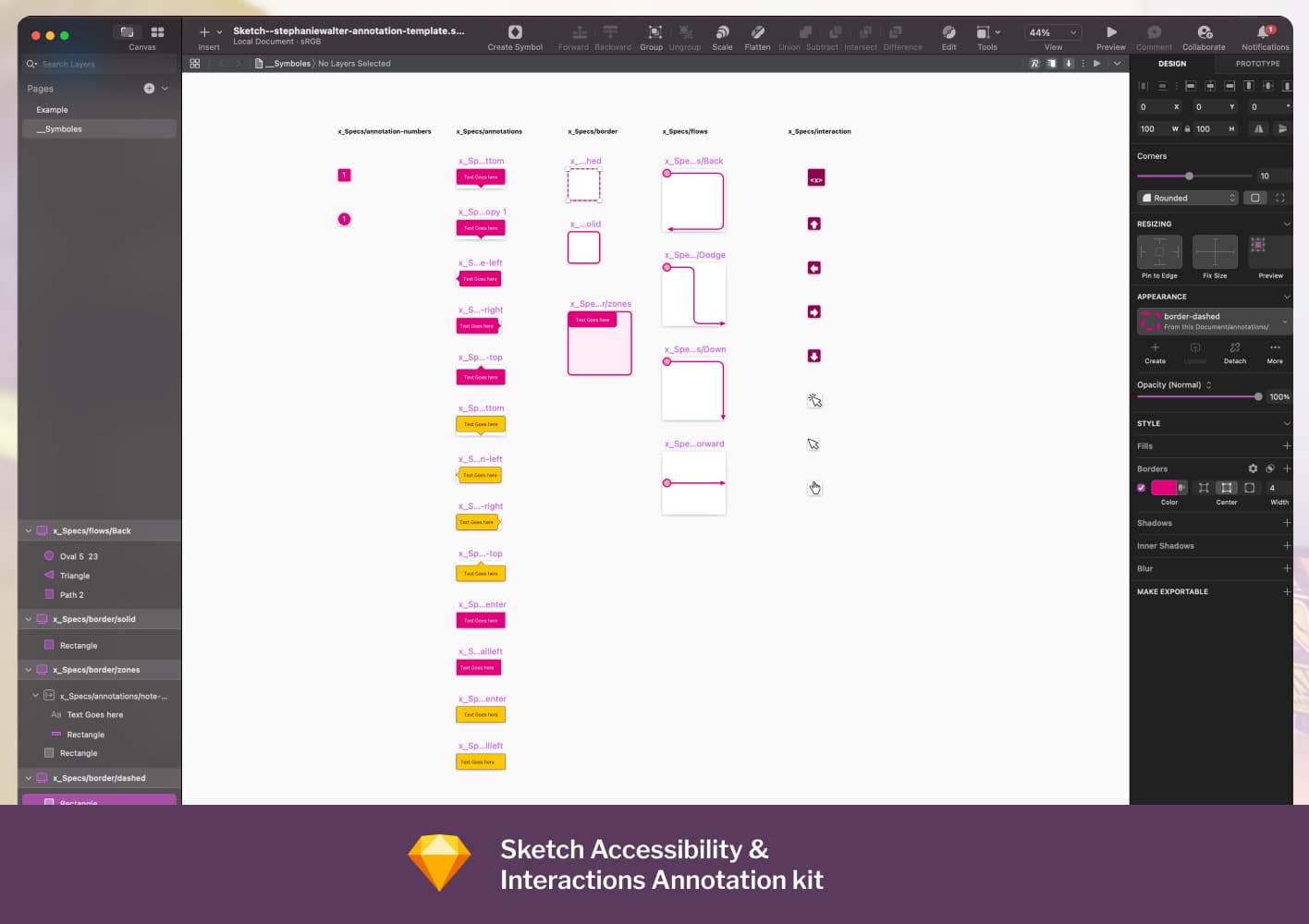
- A Annotation Kit Sketch file (.sketch) with reusable symbols you can drag and drop directly on your mockups to save time when documenting and pre-defined styles
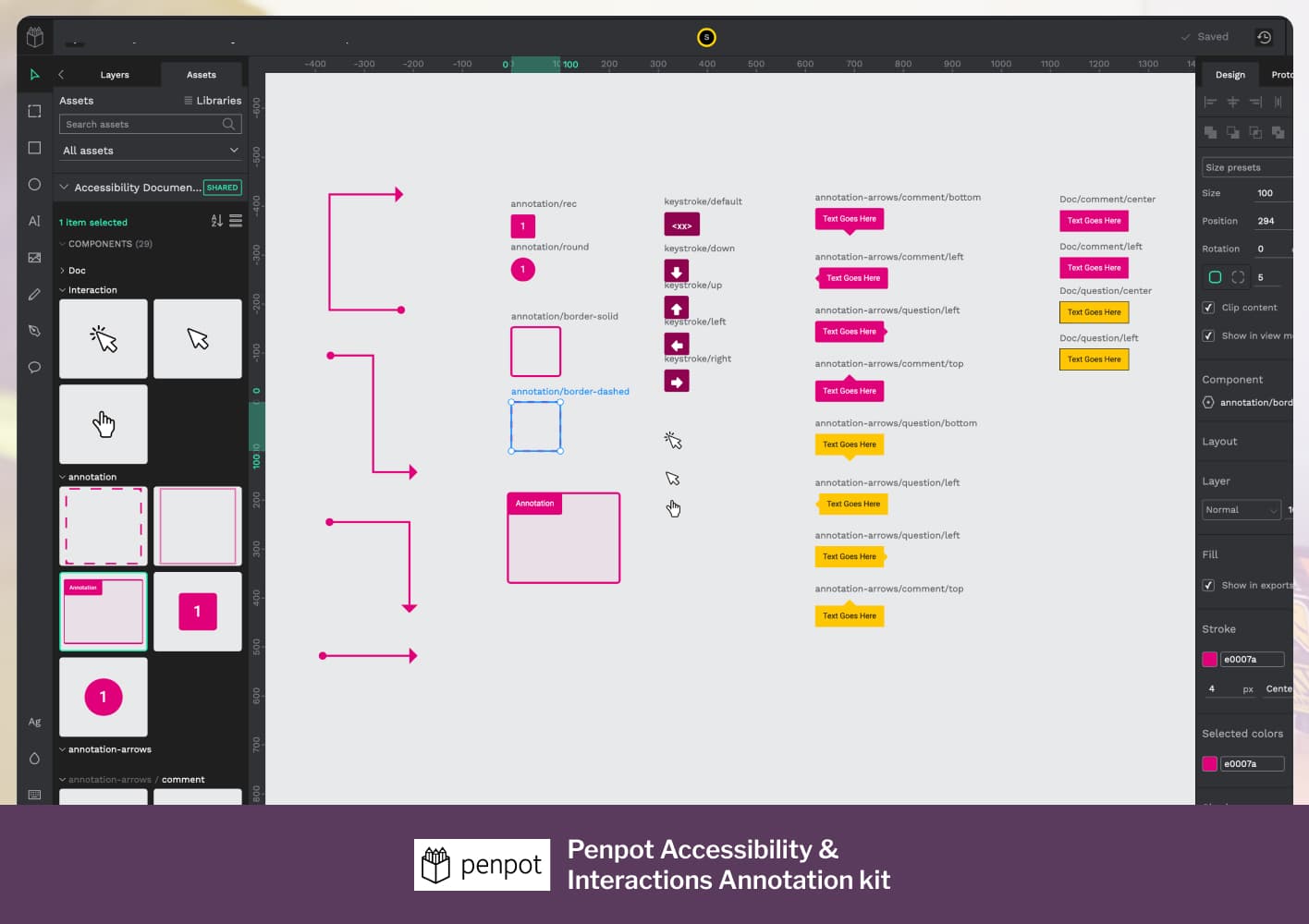
- A Annotation Kit Penpot file (.penpot) with reusable components you can drag and drop directly on your mockups to save time when documenting.
Importing into Figma
Depending on your system, you can't just double click on the Figma files to import them. You need to go to your Figma, find the "import button". Check my small video if you need help with this.License for the content:
- You can use this content for your daily work or at school.
- You can’t copy this content or reproduce it in any way. You are also not allowed to redistribute it on your own site, or any other site. If you use it to teach, you are also not allowed to redistribute it to your students.
- You are NOT allowed to resell this content, or derivative products that directly copy this content (for example, you can’t sell physical copies of the content)